- 21 Mar 2021
- 1,314
- 370
- Çevrimiçi zamanı
- 7d 8h 48m
- 153
- Best answers
- 0
- Oyuncu
- Metin2


Kod:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
body, html {
height: 100%;
font-family: Arial, Helvetica, sans-serif;
}
* {
box-sizing: border-box;
}
.bg-img {
/* The image used */
background-image: url("img_nature.jpg");
min-height: 380px;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
/* Add styles to the form container */
.container {
position: absolute;
right: 0;
margin: 20px;
max-width: 300px;
padding: 16px;
background-color: white;
}
/* Full-width input fields */
input[type=text], input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Set a style for the submit button */
.btn {
background-color: #04AA6D;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
.btn:hover {
opacity: 1;
}
</style>
</head>
<body>
<h2>Form on Hero Image</h2>
<div class="bg-img">
<form action="/action_page.php" class="container">
<h1>Login</h1>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label for="psw"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit" class="btn">Login</button>
</form>
</div>
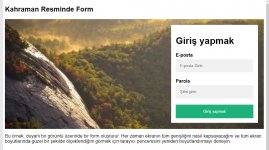
<p>This example creates a form on a responsive image. Try to resize the browser window to see how it always will cover the whole width of the screen, and that it scales nicely on all screen sizes.</p>
</body>
</html>Bir Resme Form Nasıl Eklenir
Adım 1) HTML'yi ekleyin:
Kod:
<div class="bg-img">
<form action="/action_page.php" class="container">
<h1>Login</h1>
<label for="email"><b>Email</b></label>
<input type="text" placeholder="Enter Email" name="email" required>
<label for="psw"><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit" class="btn">Login</button>
</form>
</div>Adım 2) CSS'yi ekleyin:
Örnek:
Kod:
body, html {
height: 100%;
}
* {
box-sizing: border-box;
}
.bg-img {
/* The image used */
background-image: url("img_nature.jpg");
/* Control the height of the image */
min-height: 380px;
/* Center and scale the image nicely */
background-position: center;
background-repeat: no-repeat;
background-size: cover;
position: relative;
}
/* Add styles to the form container */
.container {
position: absolute;
right: 0;
margin: 20px;
max-width: 300px;
padding: 16px;
background-color: white;
}
/* Full-width input fields */
input[type=text], input[type=password] {
width: 100%;
padding: 15px;
margin: 5px 0 22px 0;
border: none;
background: #f1f1f1;
}
input[type=text]:focus, input[type=password]:focus {
background-color: #ddd;
outline: none;
}
/* Set a style for the submit button */
.btn {
background-color: #04AA6D;
color: white;
padding: 16px 20px;
border: none;
cursor: pointer;
width: 100%;
opacity: 0.9;
}
.btn:hover {
opacity: 1;
}